您现在的位置是:首页 > 网站制作 > WordpressWordpress
新的 Chrome 浏览器扩展支持使用 WordPress Playground 进行一键式插件和主题测试
![]() 杰帅2023-09-19【Wordpress】人已围观
杰帅2023-09-19【Wordpress】人已围观
简介WordPress Playground是一个使用 WebAssembly(WASM) 在浏览器中运行 WordPress 的实验项目,使用户无需搭建本地开发环境即可快速测试插件和主题。 通…
WordPress Playground是一个使用 WebAssembly(WASM) 在浏览器中运行 WordPress 的实验项目,使用户无需搭建本地开发环境即可快速测试插件和主题。
通常,使用 Playground 测试插件或主题需要访问 playground.wordpress.net,这将立即创建一个具有管理员访问权限的真实 WordPress 实例,而无需安装 PHP、MySQL 或 Apache。它使用 SQLite 数据库在浏览器内运行。向实例添加插件或主题就像在创建测试站点时将 slug 附加到 URL 一样简单:
https://playground.wordpress.net/?plugin=gutenberg
https://playground.wordpress.net/?theme=lemmony-agency
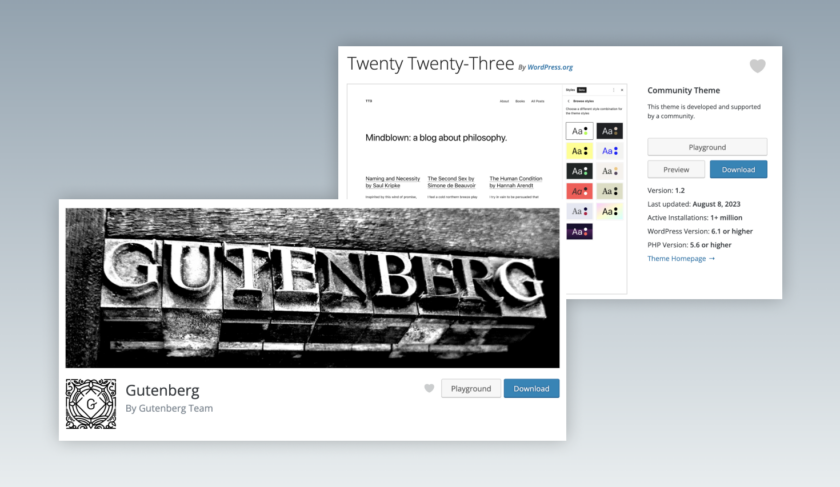
由开发机构 LUBUS 创建的新 Chrome 浏览器扩展通过在 WordPress.org 上的主题和插件页面添加“Playground”按钮,使这一过程变得更加容易。用户只需单击一下即可启动沙箱实例来测试驱动主题或插件。

我测试了该扩展,它的工作原理如广告所示。这是启动 Playground 实例的一个简洁的小快捷方式,无需记住 URL 或将插件/主题的 slug 附加到它。下面的视频展示了在 20 秒内使用安装的选定插件创建的网站。“我们在内部经常使用 Playground 来测试插件,并为内部或客户会议提供快速演示,”LUBUS 创始人 Ajit Bohra 说。“我们经常找到想要测试的插件或主题。它涉及复制主题或插件的 slug 并在 URL 中使用它们。为了加快速度,我们考虑构建快速浏览器扩展,在 wordpress.org 上添加一个按钮,以便在 Playground 中快速启动插件或主题。”
Bohra在 X 上的一个线程中发布了他创建扩展的过程。他使用 Plasmo 框架,该框架提供了用于构建浏览器扩展的专用运行时,该项目从构思到构建只用了大约 30 分钟。
Bohra 表示,浏览器扩展目前只是一个概念验证,他希望根据用户的反馈进一步扩展更多设置。他还希望将来能与 Meta 团队合作,在 WordPress.org 的插件和主题页面中看到类似的功能,这样用户就不必依赖浏览器扩展。
Chrome 扩展名为“在 WordPress Playground 中打开”,可在 Chrome 网上应用店免费向公众开放。该代码在 GitHub 上开源并开放供贡献。
Tags:Playground
很赞哦! ()
相关文章
随机图文

wordpress发布文章HTML标签被自动过滤掉该如何处理?
wordpress发布文章时很多html标签都会自动过滤掉,造成了文章中无法添加<style></style><script></script>等标签。那么该如何如何处理呢? 解决方法一: 将wp-includes文件夹下
wp_reset_postdata 和 wp_reset_query 的作用与区别
什么时候使用wp_reset_query,什么时候用wp_reset_postdata?
如何将WordPress文章迁移到Shopify:使用WP All Export插件的完整指南
如果您正在将WordPress网站迁移到Shopify,并希望将文章内容一起迁移,WP All Export插件是一个理想的解决方案。通过这款插件,您可以轻松导出WordPress中的文章,并将其转换为适合Shopify的CSV格式。
WordPress 页面模板(Page Template)下拉列表不显示的原因及解决方法
WordPress 的自定义页面模板是一个非常强大好用的功能,使用它新建一些静态页面(Page),添加上一些数据调用的函数,再在网页上做一个导航连接到对应的页面就可以实现很多自定义的功
文章评论
本站推荐
标签云
猜你喜欢
- WordPress函数wp_register()
- Linkedin账号注册从0到1(个人账号及公司主页创建)
- 外贸企业如何才能在Facebook上做推广?
- 删除WordPress主题底部”Proudly Powered By WordPress”版权链接图文教程
- 出现MIME type (‘text/html’) is not a supported stylesheet MIME type错误的解决办法
- WordPress 公布即将推出的默认主题 Twenty Twenty-Four 的设计
- wordpress面包屑导航制作教程(非插件)
- 修改WordPress内存限制修复各种内存错误的问题 - 搬主题
- 33 charactersWordPress网站图片有损压缩与无损压缩有什么区别
- WordPress使用教程之如何使用WordPress日历块




 微信收款码
微信收款码 支付宝收款码
支付宝收款码